HƯỚNG DẪN TẠO ZONE
QUẢNG CÁO NATIVE BANNER
Nhiều khách hàng mới đăng ký tài khoản dịch vụ dành cho Publisher tại WataAds có thể sẽ gặp một số khó khăn trong việc sử dụng các chức năng. Ở bài hướng dẫn này chúng tôi sẽ hướng dẫn bạn cách tạo zone quảng cáo Native Banner trong WataAds.
Các bước tạo zone Native Banner trong WataAds như sau:
Bước 1
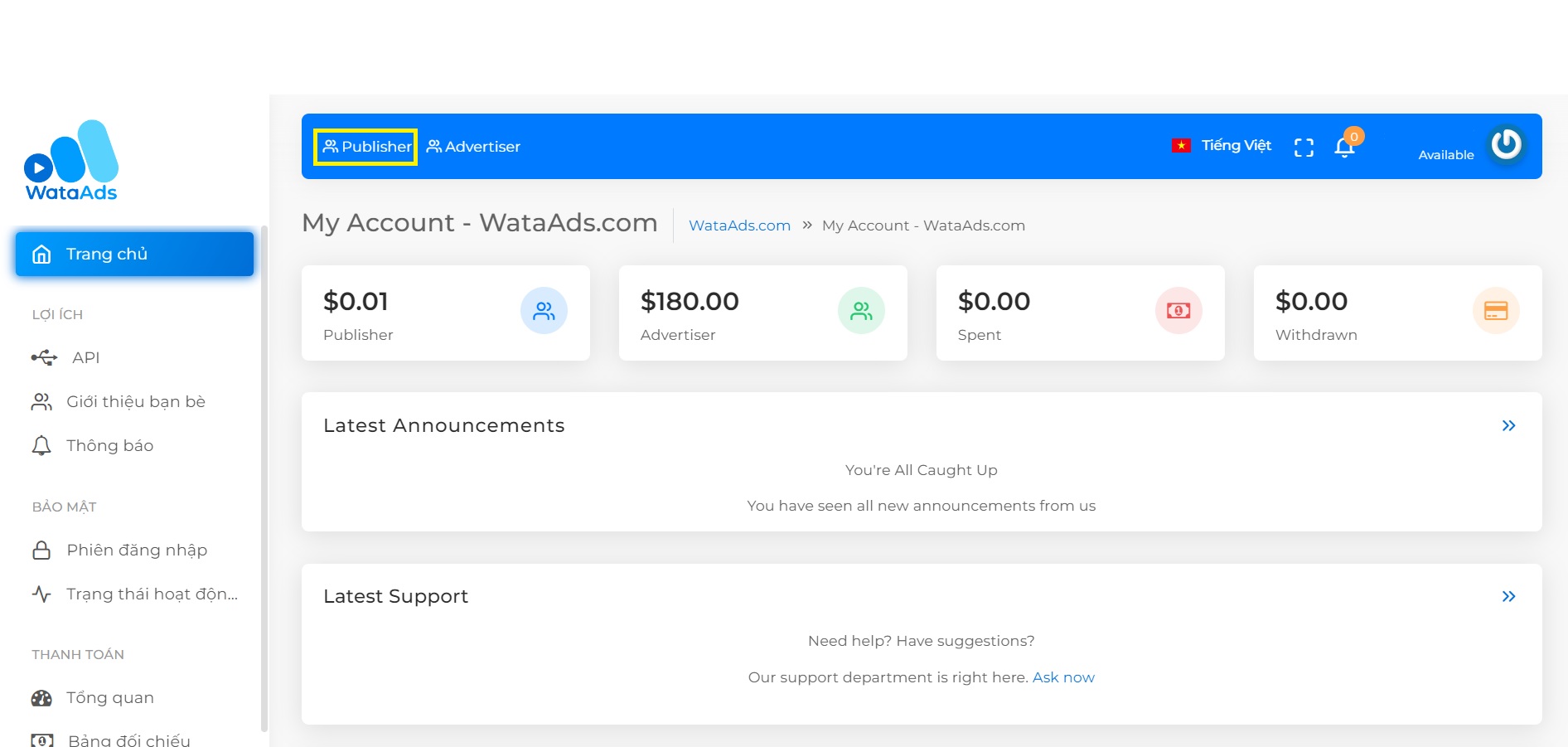
Chọn Publisher trên trang chủ để chuyển sang dashboard dành cho Publisher.

Bước 2
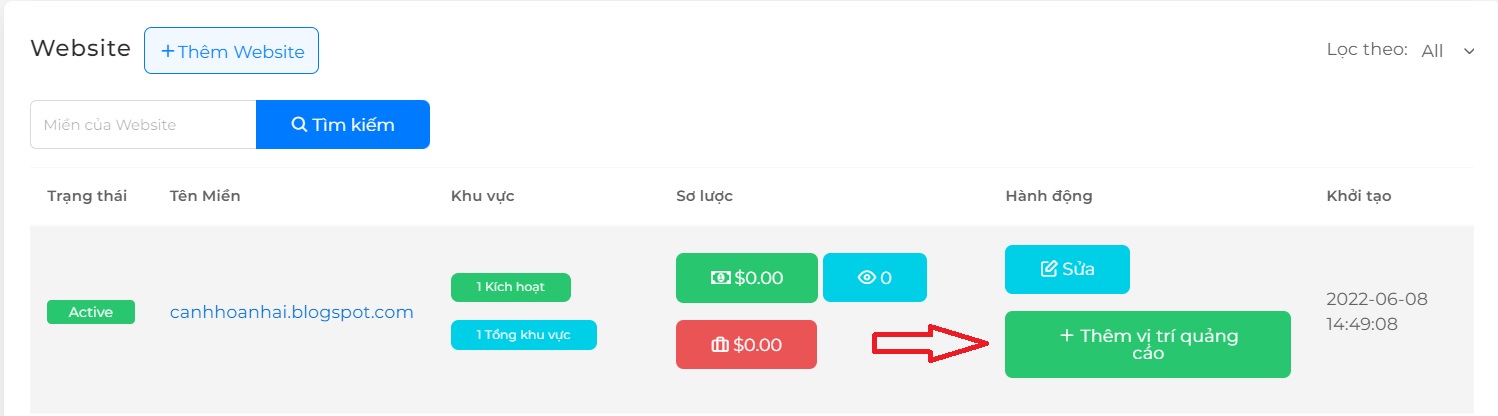
Nhấp chọn Thêm vị trí quảng cáo, giao diện thiết lập zone quảng cáo sẽ xuất hiện.

Bước 3
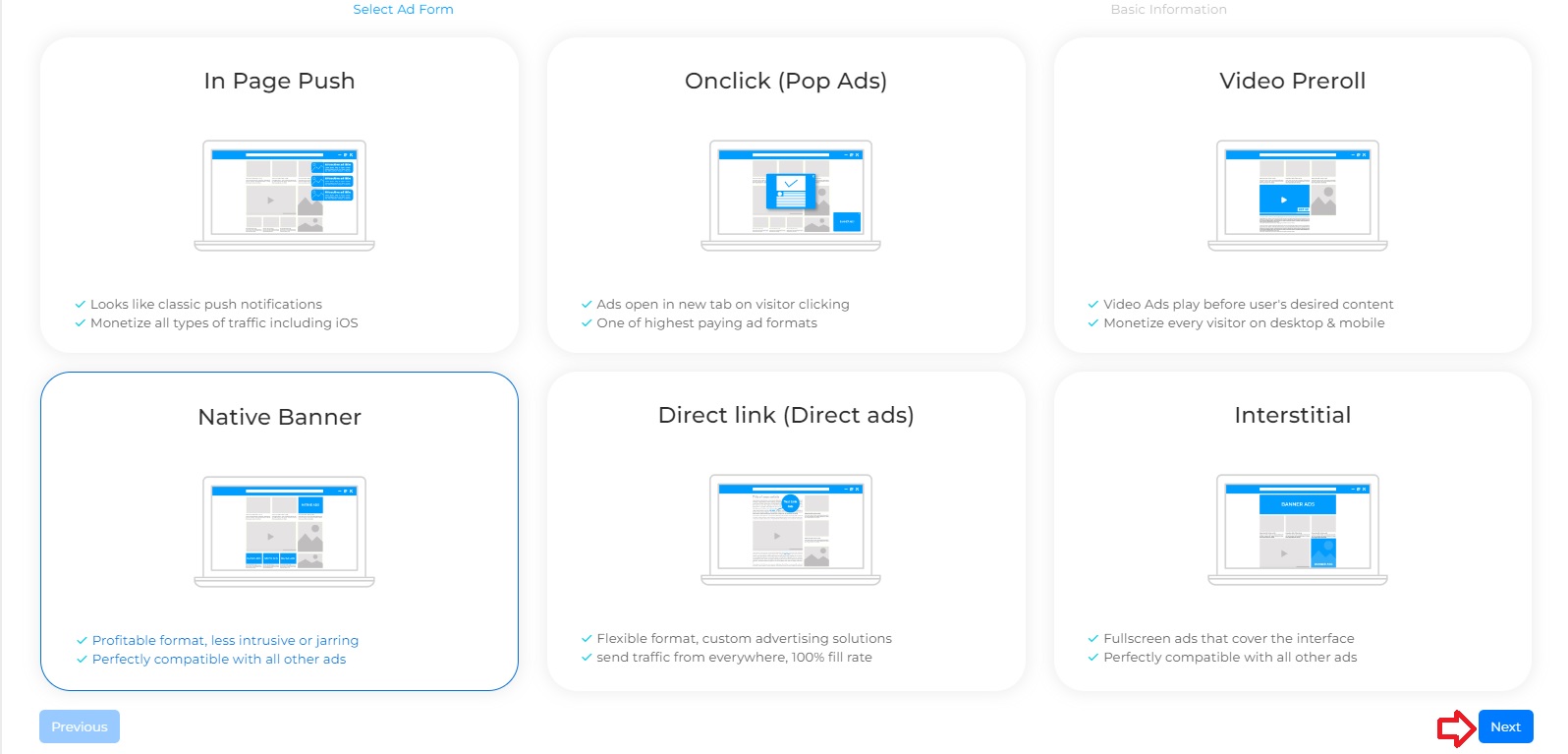
Tiếp đến, chọn format quảng cáo Banner, và chọn Next.
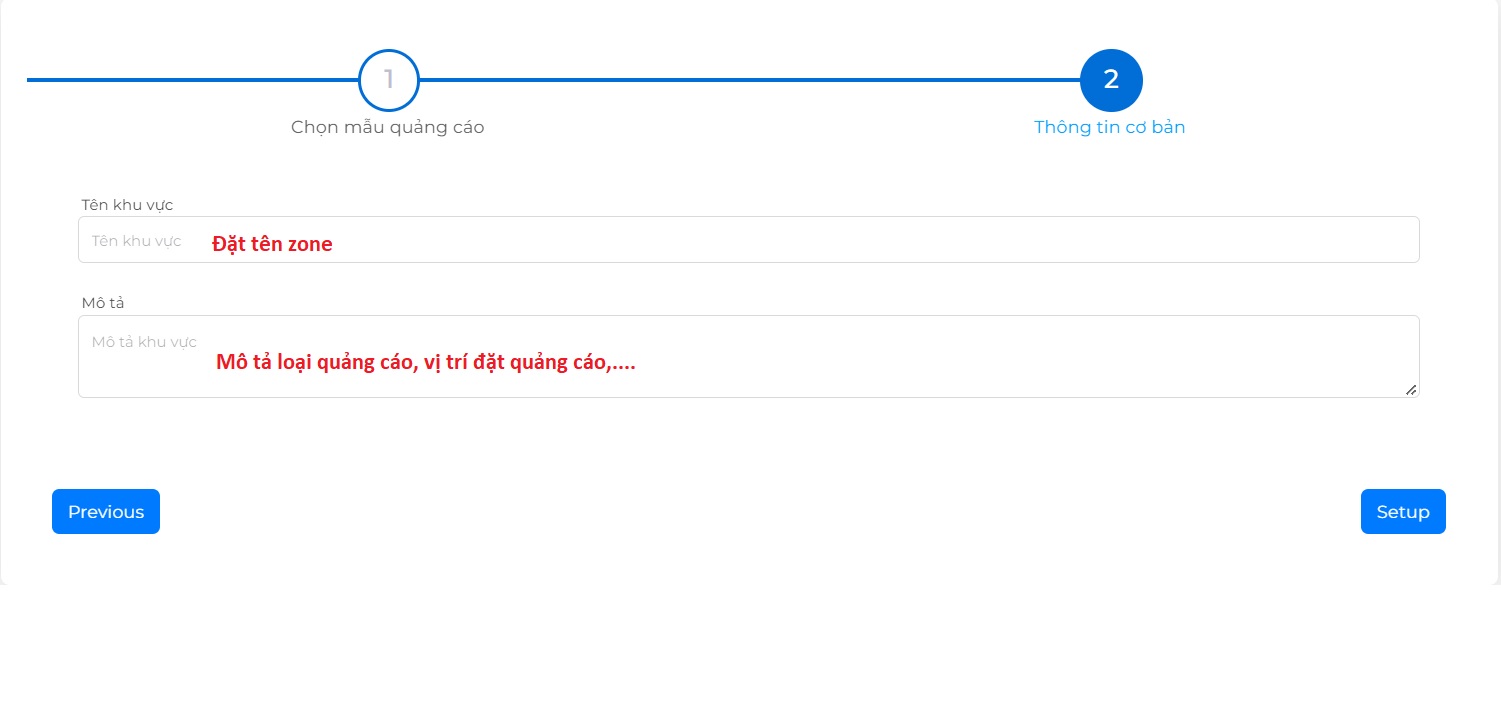
Điền các thông tin cơ bản cần thiết, sau đó chọn Setup.
Bước 4: Cài đặt Zone
Thiết lập các tùy chọn cho quảng cáo xuất hiện trên Website của bạn.

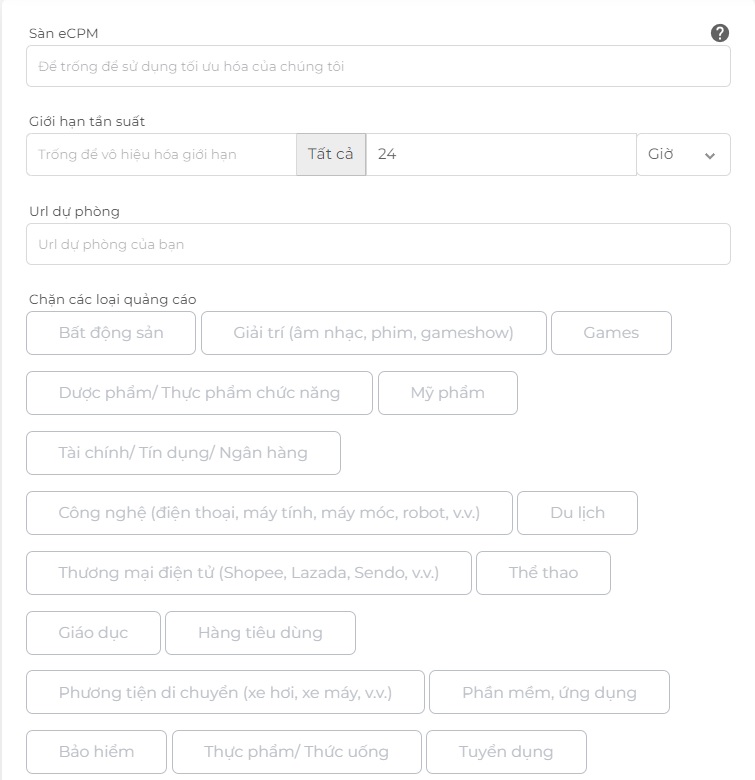
Sàn eCPM
Sàn eCPM là giá thầu thực tế thấp nhất mà bạn muốn nhận được.
Ví dụ: nếu bạn muốn nhận giá chạy quảng cáo mà nhà quảng cáo có thể phân phối thấp nhất là 0.1$/CPM, bạn sẽ thiết lập là 0.1. WataAds sẽ phân phối các quảng cáo có giá trung bình từ 0.1$/CPM trở lên, hoặc giá trị gần bằng vào zone của bạn. Nếu bạn để trống, hệ thống sẽ tự động tối ưu hoá và phân phối quảng cáo với bất kỳ giá thầu nào.
Hãy cẩn thận với eCPM mà bạn muốn đặt. Trong trường hợp đặt giá thầu quá cao, hệ thống có thể sẽ không đủ quảng cáo đúng với tiêu chí để phân phối. Traffic bạn bán được sẽ khá ít, đồng nghĩa với việc lợi nhuận của bạn thu về không hề cao.
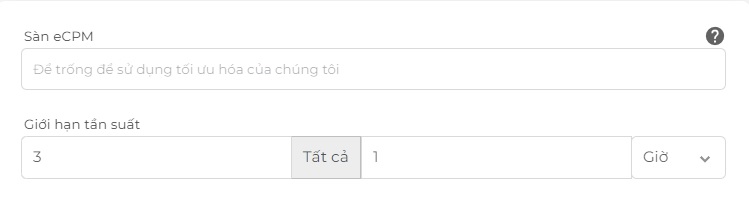
Giới hạn tần suất
Đây là chỉ số tần suất quảng cáo hiển thị cho mỗi IP của user truy cập vào website của bạn. Giả sử bạn muốn giới hạn quảng cáo Interstitial chỉ hiển thị 3 lần trong thời gian 1 tiếng cho một IP, bạn thiết lập số tần suất là 3, thời gian là 1 giờ. Sau 1 giờ, quảng cáo sẽ lặp lại tuần suất đúng như bạn đã cài đặt.

Còn khi bạn để trống, hệ thống sẽ phân phối theo tần suất ngẫu nhiên và liên tục cho zone của bạn. WataAds khuyến cáo bạn nên đặt giới hạn tần suất này để đảm bảo không gây phiền cho user, không làm mất traffic của website.
Url dự phòng
Đối với lần hiển thị mà chúng tôi không thể mua, chúng tôi sẽ chuyển hướng khách truy cập đó đến url dự phòng của bạn (nếu có) hoặc hoàn toàn không hiển thị quảng cáo. Bạn có thể chèn link quảng cáo của Google Adsense, hoặc các Netads khác để không làm giảm doanh thu của bạn khi WataAds không có quảng cáo phù hợp để phân phối.
Chặn các quảng cáo
WataAds là hệ thống phân phối quảng cáo tự động. Do đó sẽ có nhiều quảng cáo với đa dạng thể loại phân phối vào zone Interstitial của bạn. Lựa chọn các thể loại quảng cáo bạn không mong muốn hiển thị trên website của mình.
Đây cũng là cách bạn đang giúp đỡ những nhà quảng cáo của chúng tôi tiếp cận được công chúng mục tiêu của họ.
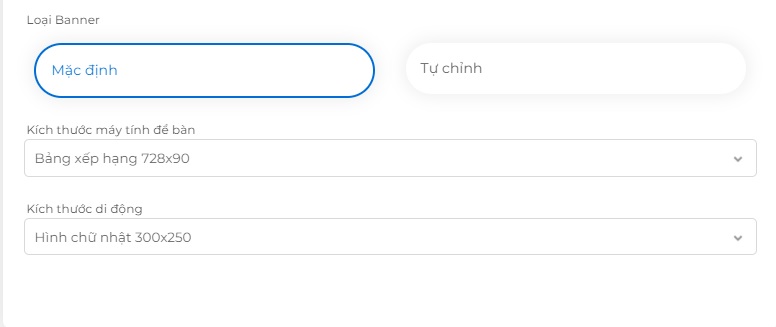
Loại banner
Tiếp theo, bạn sẽ cần cài đặt một vài thông số cần thiết cho hệ thống các banner hiển thị trên website. Sẽ có 2 lựa chọn chính là “Mặc định” (dành cho quảng cáo banner thông thường) và “Tự chỉnh” (dành cho quảng cáo native banner).
Banner thông thường
Ở lựa chọn “Mặc định” dành cho banner thông thường, bạn cần cài đặt kích thước của banner hiển thị trên máy tính để bàn và banner hiển thị trên điện thoại theo ý muốn.
Hiện tại hệ thống cung cấp các kích thước banner hiển thị trên desktop như sau:
- Leaderboard 728x90
- Hình chữ nhật ngang 300x250
- Hình chữ nhật ngang 300x100
- Hình chữ nhật đứng 160x600
- Ảnh bìa 900x250
Kích thước đối với banner hiển thị trên điện thoại:
- Hình chữ nhật 300x250
- Hình chữ nhật 300x100
- Hoặc giống như kích thước hiển thị trên desktop.

Tuỳ chọn cài đặt kích cỡ cho banner thông thường ở mục "Mặc định"
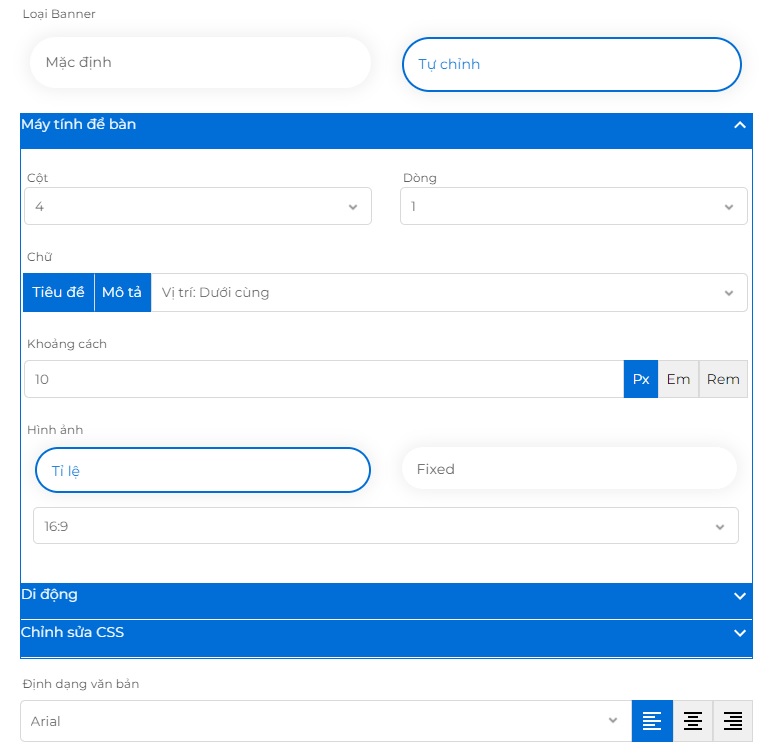
Native Banner
Ở lựa chọn “Tự chỉnh”, bạn sẽ phải tinh chỉnh chi tiết hơn cho các thông số của banner. Sẽ có 3 mục chính là “Máy tính để bàn”, “Di động” và “Chỉnh sửa CSS”.

Tuỳ chọn cài đặt kích cỡ Native Banner ở mục "Tự chỉnh"
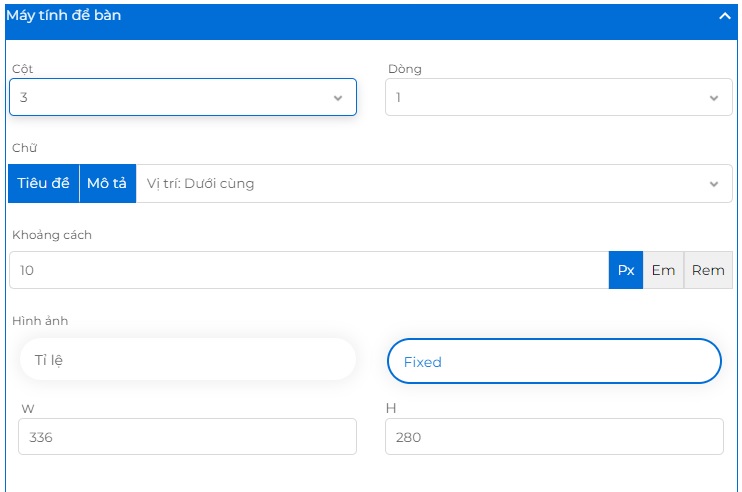
Với mục Desktop, bạn sẽ cần phải thiết lập các tùy chọn sau:
Cột - Dòng:
Việc cài đặt 2 mục này sẽ quyết định số banner xuất hiện theo cột - dòng trên website.
Ví dụ, bạn thiết lập “2” cho “cột” và “3” cho “dòng”. Vậy sẽ có tổng cộng 6 banner xuất hiện bao gồm 2 banner cùng 1 hàng trên tổng số 3 hàng.
Chữ
“Tiêu đề” và “Mô tả” để hiện tiêu đề và mô tả cùng với banner. Cài đặt mặc định sẽ tự chọn vào 2 mục này cho bạn. Nếu không muốn hiện, bạn có thể click chọn lần nữa để tắt đi.
“Vị trí”: Là vị trí xuất hiện của 2 mục “Tiêu đề” và “Mô tả”.
Khoảng cách
Căn chỉnh độ giãn khoảng cách giữa các thẻ bài viết với nhau trong một cụm các quảng cáo của định dạng Native banner.
Hình ảnh: Thiết lập định dạng hình ảnh, chọn 1 trong 2 giữa “Tỷ lệ” và “Fixed”.
Tỷ lệ: Hệ thống sẽ cung cấp một số các định dạng banner thông dụng để bạn lựa chọn.
Fixed: Chọn tùy chọn này nếu bạn muốn tự thiết lập định dạng banner. “W” là thiết lập về chiều rộng, “H” là thiết lập về chiều cao.

Các tuỳ chỉnh liên quan đến thông số của Native Banner xuất hiện trên giao diện desktop
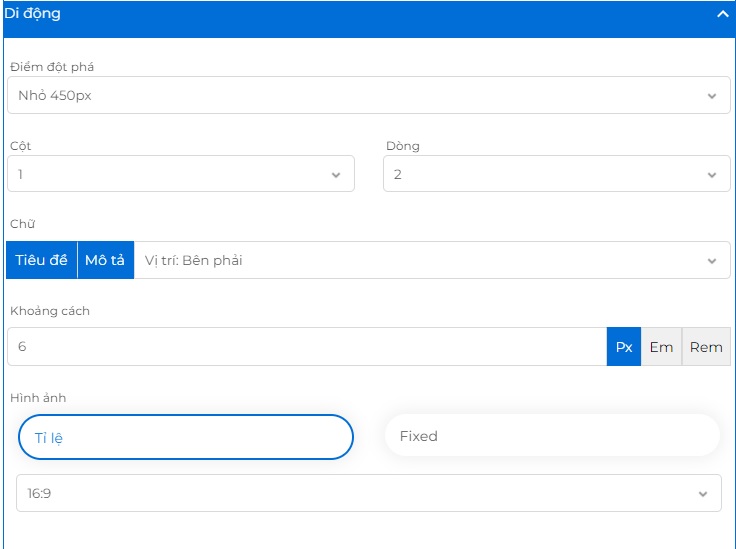
Kế tiếp là mục Mobile.
Các thông số còn lại bạn cài đặt tương tự như hướng dẫn ở giao diện máy tính để bàn.

Các tuỳ chỉnh liên quan đến thông số của Native Banner xuất hiện trên giao diện di động
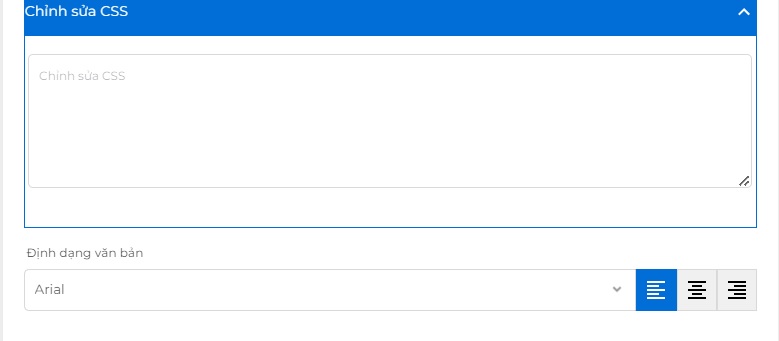
Mục cuối cùng, "Chỉnh sửa Css". Ở mục này, bạn có thể chỉnh giao diện lại cho đẹp, hoặc có thể bỏ trống.
Sau đó, chỉnh font chữ và canh lề văn bản cho "Tiêu đề" và "Mô tả" của Banner đã đề cập ở trên.

Chỉnh sửa CSS và chọn phông chữ, căn chỉnh văn bản cho Tiêu đề và Mô tả của Banner
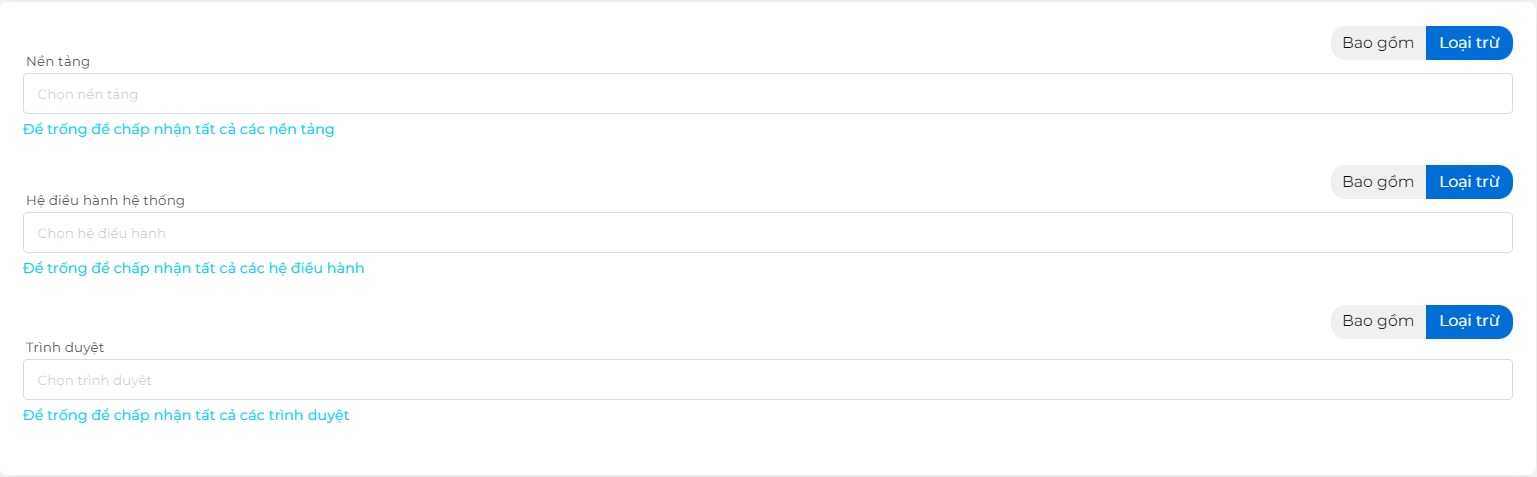
Điều kiện khác

Một số điều kiện khác bạn có thể thiết lập hoặc bỏ trống tuỳ vào mục đích kiếm lợi nhuận của bạn. Chọn các nền tảng mà bạn muốn chạy, bỏ trống ô để chấp nhận tất cả các điều kiện nền tảng/ hệ điều hành/ trình duyệt được đưa ra.
- Nền tảng: là các nền tảng thiết bị mà bạn muốn treo quảng cáo. Hiện tại có các nền tảng desktop, mobile, console.
- Hệ điều hành: bao gồm các hệ điều hành Windows, IOS, Android, Xbox, Linux,...
- Trình duyệt: là các trình duyệt web hiện hành như Chrome, Firefox, Cốc Cốc,...
Tùy chọn hoặc để trống các nền tảng, hệ điều hành, trình duyệt hỗ trợ sau đó chọn Lưu để hệ thống lưu lại các cài đặt của bạn.
Bước 5

Hệ thống WataAds sẽ cung cấp cho bạn một đoạn mã bao gồm thẻ <div> và thẻ <script>. Bạn hãy chèn đoạn mã này vào vị trí mà bạn muốn đặt trên website. Lưu ý, mỗi một zone chỉ sử dụng được cho một vị trí, không áp dụng cho nhiều vị trí khác nhau cho cùng một đoạn mã.
Vậy là bạn đã hoàn tất cài đặt AdsZone Native Banner cho Website của mình. Nếu có bất kỳ câu hỏi thắc mắc nào, hãy liên hệ với WataAds thông qua email [email protected]